티스토리를 하시다 보면 해야 할 것과 지켜야 할 것들이 꽤 있습니다. 글하나 쓰는대도 시간이 걸리고 잘 쓰지도 못하는 글 올리는 것도 신경 쓰일 판에 어떻게 일일이 그런 것 까지 확인하고 지켜야 되느냐는 생각을 하실 것입니다. 그러나 키워드 하나로 포털 사이트나 구글에 검색했을 때 자신의 글이 맨 위에 노출되어 있을 때의 기분과 그로 인해서 하루 내 블로그에 유입되는 유입량을 보고 있노라면 어떻게 하면 내 글이 최 상단에 노출될 수 있는지에 대해서 고민을 한 번쯤 하게 되는 건 어쩔 수 없다는 생각이 드네요..
저 또한 티스토리를 하면서 작성된 글 중 정말 정성을 들여서 쓴 글이 다음이나 구글 저 밑으로 내려가는 걸 볼 때면 가슴이 아파지는 건 어쩔 수 없는 현실이고 반면에 별로 신경도 안 쓴 글에서 수익이 터질 때면 신기하다는 생각이 들 때가 많습니다. 아직 저도 배우는 단계다 보니 구글 SEO(검색엔진 최적화)에 맞게 글 쓰는 것이 어떤 것인지에 대해서 완벽하게 알고 있진 못합니다.
오늘은 티스토리 블로그에서 사진을 올릴때 꼭 지켜야 할 몇 가지 사항에 대해서 말씀드리고자 합니다.
블로그를 하시는 분들께서 가장 많이 신경쓰는것 중 하나가 글이고 사진일 것이라 생각됩니다. 글이야 개인의 능력 발휘로 써 내려가면 될 것이지만 사진은 어떻게 어떤 것으로 촬영을 하느냐에 따라서 사진 품질이 달라지고 느낌도 달라지게 마련입니다.
그러나 여러분이 가지고 계시는 그 좋은 성능의 스마트폰으로 찍은 사진 원본 그대로를 올리시면 안되는건 아시는지요? 우리나라만큼 인터넷이 빠른 나라가 없다고 합니다. 구글은 인터넷이 느린 곳에서 검색으로 읽히기 편하게 작성된 글을 우선 품질로 인정하고 있습니다.
그렇게 하기 위해선 사진의 크기를 줄이고 사진의 용량을 줄여서 블로그에 올려야만 느린 인터넷을 사용하는 국가에서도 빠르게 볼수 있는 블로그를 선호하게 됩니다. 그래서 티스토리에 사진을 올리실 때는 용량을 줄이는 작업을 한번 거쳐서 올리시는 것을 추천드립니다.
사진 편집 프로그램은 무료로 사용하실수 있는 포토 스케이프를 추천드립니다.
2021.04.16 - [모든것의 사용기] - 사진 편집 프로그램 추천 - 사용이 쉬운 사진 편집 포토 스케이프
사진 편집 프로그램 추천 - 사용이 쉬운 사진편집 포토 스케이프
우리는 블로그를 하거나 일상 사진을 찍은후 약간의 편집이 필요한 프로그램이 필요할 때가 있습니다 처음 블로그를 시작할 때 저는 포토샵으로 사진을 편집 할 생각으로 관련책을 찾아보고 편
kanastan.tistory.com
사용법이 간단하고 사진 용량을 줄여서 업로드 할수 있도록 메뉴화 되어 있습니다. 저는 이 프로그램으로 블로그 사진들은 편집을 하고 있습니다.
alt 태그를 해야 하는 이유
앞에서도 말씀 드렸드시 구글 SEO(검색엔진 최적화)에 맞게 글을 올려야 구글이 가장 좋은 글이라 생각하기에 구글 최상단이나 그 상단 아래 몇 번째라도 노출이 되고자 하신다면 알트 태그는 기본으로 하셔야 합니다. 그전에 업로드할 사진의 용량을 줄이시는 게 최우선이 될 것입니다. 글의 경량화를 위해선 가능하시면 사진은 많이 올리시기보다는 필요하다 싶은 것만 올리시는 게 좋습니다.
아예 안올리고 글에 대한 이해력을 올리실 수 있으시다면 그만큼 좋은 것도 없으나 글로써 모든 것을 표현하기보다 사진 한 장으로 수많은 글을 대신할 수 있는 경우도 있기에 이럴 경우엔 사진으로 긴 설명을 줄이실 수 있을 것입니다. 꼭 필요한 사진만을 올리는 게 좋습니다.
사진을 올린후 알트 태그를 삽입하는 이유는 앞에서도 말씀드렸듯이 우리나라처럼 인터넷이 빠른 국가가 아닌 느린 인터넷 품질로도 충분히 볼 수 있는 글을 구글은 우선순위로 좋아하고 있습니다. 그 글에 대한 점수가 높고 그로 인해서 구글 검색 노출을 1순위로 올리기 때문에 사진에 대한 설명 부분을 삽입하여 인터넷이 느린 국가에서 글을 봤을 때 사진은 보이지 않더라도 사진에 대한 설명으로 대신할 수 있도록 하기 위한 구글의 한 방법이라고 생각하시면 됩니다.
1. 티스토리 HTML 모드로 알트태그 삽입법
이번에 티스토리가 업그레이드 되면서 기존의 HTML 방식으로 Alt태그 넣는 방법보다 굉장히 간소화되었습니다만 이전에 HTML 모드로 사용할 때 한 가지 좋은 점이 있습니다.
그것은 바로 사진 파일명 수정이 가능하다는 점입니다.

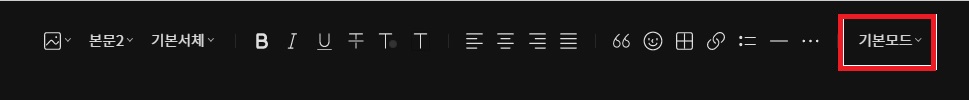
티스토리의 글쓰기 모드에서 맨 위의 오른쪽에 기본모드라고 되어 있는 메뉴를 보실 수 있을 것입니다.

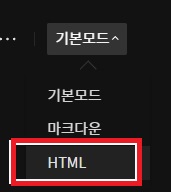
기본 모드를 누르시면 제일 밑에 HTML 모드로 바꿀수 있습니다.

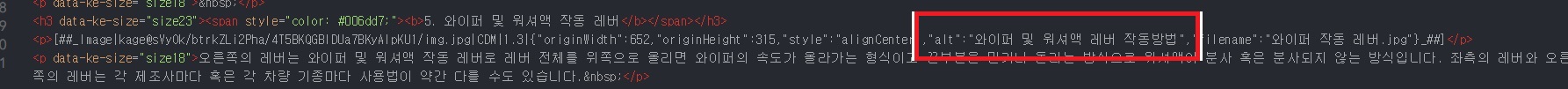
매번 alt 태그를 HTML 모드로 들어가서 사진 파일명 뒤나 앞에 alt="OOOOOO"라고 설명하는 글을 넣어야 했는데 사진 한두 장이면 상관이 없으나 글이 길어지고 사진의 양도 많아질 경우 이 알트 태그가 은근히 힘든 작업이 될 수도 있습니다. 게다가 사진 파일명을 수정하지 않고 스마트폰에서 자동으로 저장되는 저장명 그대로 올릴 경우 이 사진이 어떤 사진인지 확인이 되지 않아서 메모장을 이용해서 알트 태그를 순서대로 입력한 후에 오려서 붙어 넣기를 하는 경우가 다반사였습니다.
그러다 보면 중간에 사진 한장에 대한 알트 태그가 빠지거나 밀리면 알트 태그가 완전히 뒤엉켜 버리는 경우가 생기게 됩니다. 저와 같은 방식으로 작업해 보신 분들은 제 말씀이 어떤 이야긴지 잘 이해되시라 믿네요..
아무튼 이런 단점과 번거로움을 이번 티스토리에서 개선해 주었습니다.
HTML 모드에서 자신명을 수정하셔도 된다는 사실 아시는지요? 스마트폰에서 저장된 파일명 그대로 올리시지 마시고 자신이 파일명을 수정해서 사진에 맞는 파일명으로 올리시는 게 좋습니다.
2. 티스토리에서 개선된 방법으로 alt 태그 올리는 방법

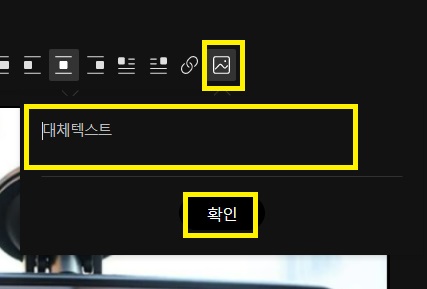
티스토리에서 사진을 업로드 하신후 사진을 클릭하시면 다음과 같이 상단에 사진 메뉴가 보입니다. 맨 끝 부분의 사진 모양의 아이콘을 클릭하시면 대체 텍스트라고 입력하게 되어 있는 공란이 뜨는데 이곳에 자신이 올린 사진에 대한 설명을 입력하시면 alt 태그가 간단하게 입력이 됩니다.
3. 사진 파일명과 alt 태그 작성하는데 있어 주의할 점
사진 파일명과 알트 태그를 올리시는데 주의할 점이 있습니다. 자신의 글의 중요 키워드에 대한 것을 강조하기 위해서 인위적으로 파일명이나 알트 태그를 중복적으로 계속해서 작성하시면 안 됩니다. 그럴 경우 되려 구글에서는 인위적인 중복성 키워드 삽입으로 인해 글에 대한 저득점을 줄 수 있습니다.
파일명이나 알트 태그 작성을 편하게 한답시고 파일명-1, 파일명-2, 파일명-3 이런 식의 파일명이나 설명도 파일명과 똑같이 붙이시면 역효과가 날 수 있으니 파일명은 사진에 대한 파일명으로 넣으시고 알트 태그는 사진이 안 보이더라도 이사진이 어떤 사진이다라는 설명이 될 수 있도록 남기시면 됩니다
오늘은 알면 굉장히 쉬운 티스토리 사진 알트 태그에 대해 말씀드렸습니다.
'모든것의 사용기' 카테고리의 다른 글
| 유플러스 리브 모바일 테더링 핫스팟 사용 제한 풀기 설정법 (21) | 2021.11.19 |
|---|---|
| 네이버 내비 추천 - 빠른 장소 검색이 가능한 내비게이션 (0) | 2021.11.17 |
| 초보 운전 운전하기 전에 숙지해야 할 사항들 - 미러, 레버, 시트 조절, 주유구, 트렁크 버튼, 오토 기어 (0) | 2021.11.15 |
| 석류 콜라겐 추천 - CMG 건강연구소 석류 콜라겐 1.36 젤리 (0) | 2021.11.11 |
| 넷플릭스 영화 추천 - 여객기 부산행 좀비 영화 블러드 레드 스카이 (0) | 2021.11.10 |



